Facebook Autentificación - Configurar el login con Facebook | apps nativas
Para permitir el registro con Facebook, tienes que declarar tu aplicación en Facebook.
Creas una cuenta Desarrollador en Facebook
Durante la explicación, utilizamos un ejemplo. Presta atención para rellenar la información correcta en TU app.
- Inicia una sesión a tu cuenta Desarrollador de Facebook.
Vas a este URL: https://developers.facebook.com/apps
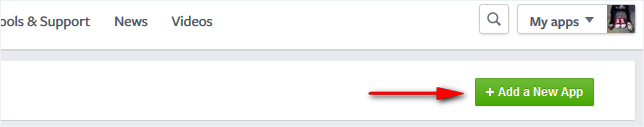
Haz clic sobre "Agregar una nueva aplicación".

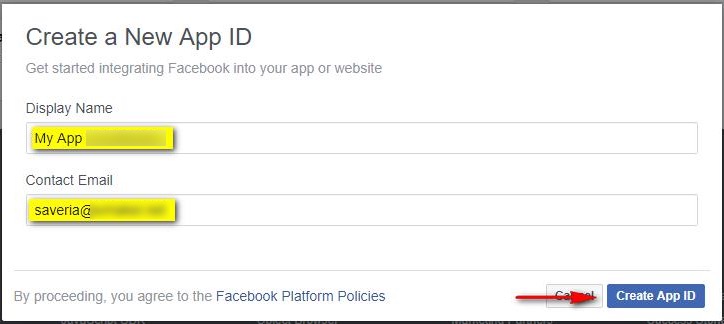
- Rellena los campos
- "Nombre para mostrar": Es el nombre de tu aplicación.
- "Correo electrónico de contacto" : Pon tu email.
1/ Haz clic en "Crear App ID"
2/ Pasa por la verificación de seguridad
3/ Haz clic en "Enviar

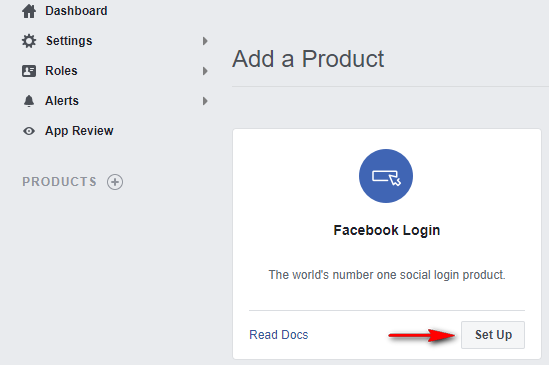
- Agregas un producto
Haz clic en "Configurar" en el campo Facebook Login

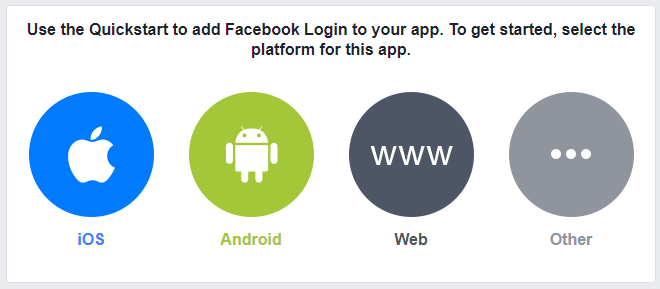
- Selecciona plataformas para tu app
Vamos a hacer este paso 3 veces: una para la plataforma "Web", una para "Android" y al final, una para "iOS".
Sigue las instrucciones abajo, no necesitaras seguir todos los pasos pedidos por Facebook para configurar la autentificación en tu app. Nosotros ya hemos hecho la integración del SDK para ti.

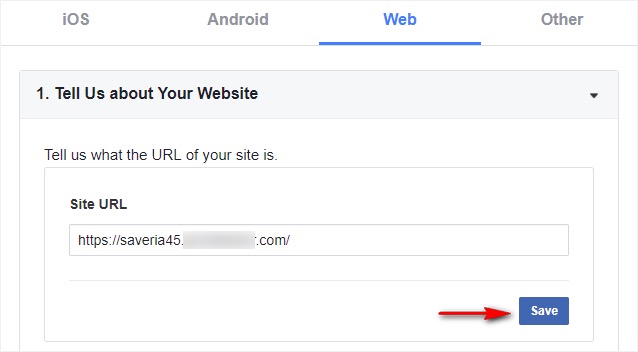
- Añade la plataforma "Web"
1/ En el campo “Site URL“ inserta la URL de tu backend en AppsProgresivas, como el siguiente: "http://[TUAPP].appsprogresivas.com".

Haz click en "Guardar cambios".
¡Atención!: Cuando vayas a instalar el nombre del dominio de tu Progressive Web App, tienes que volver aquí y editar el campo de la Site URL (con el nuevo que estas usando como tu nombre de dominio) de la plataforma Facebook.
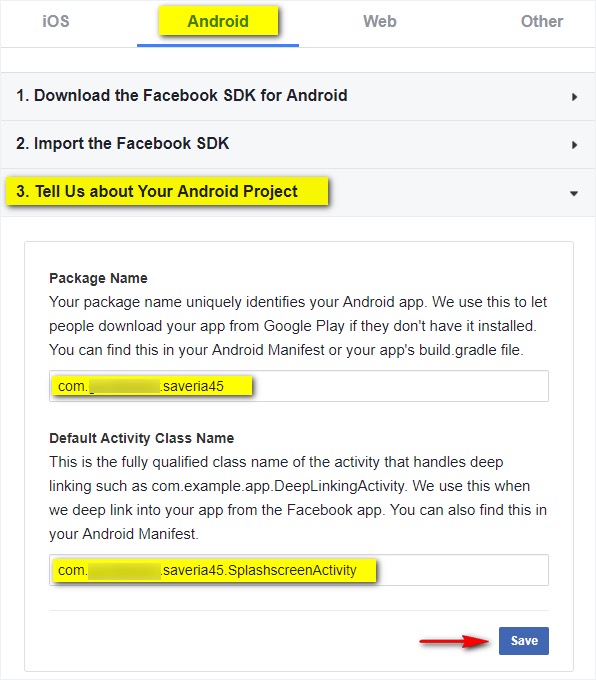
- Añade la plataforma "Android"
1/ Haz clic en "Siguiente" para llegar al paso 3-- Tell us about your Android Project.
2/ Ve al menú Usuarios > Ajustes en tu back office de AppsProgresivas
3/ Debajo de Servicios Externos, cambia Autoriza la conexión con Facebook a On
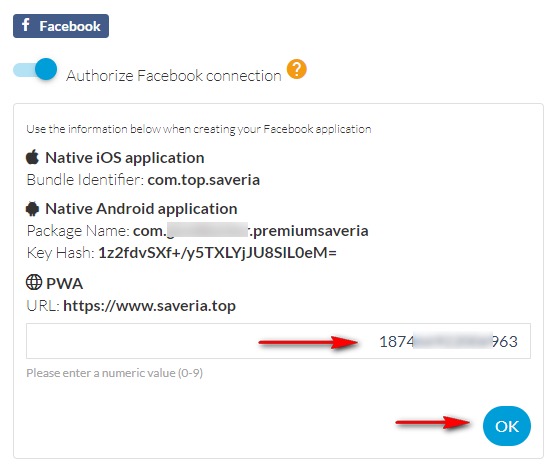
4/ Copia tu "Nombre de paquete" en tu back office y pegalo en el campo "Package Name" de la plataforma de Facebook.
5/ En el campo "Nombre de la clase", rellena tu nombre de paquete, seguido de ".SplashscreenActivity".
En el ejemplo, el nombre del paquete de mi aplicación es "com.appsprogresivas.saveria45", así que he puesto "com.appsprogresivas.saveria45.SplashscreenActivity" en el campo "Nombre de la clase".
¡Atención!: Si, por cualquier razón, el nombre de paquete en tu AppsProgresivas backoffice está mal, será importante colocar el correcto en los campos “Package name“, “Class Name“ y “Key Hashes“. Este inconveniente puede darse si, por ejemplo, tu aplicación es una actualización de una aplicación existente no creada con AppsProgresivas.
En este caso, el camino más fácil a seguir es el proceso de compilación de tu aplicación, y que consulta de nuevo el menú Usuarios > Ajustes en tu AppsProgresivas backoffice: éste estará actualizado con la información correcta.

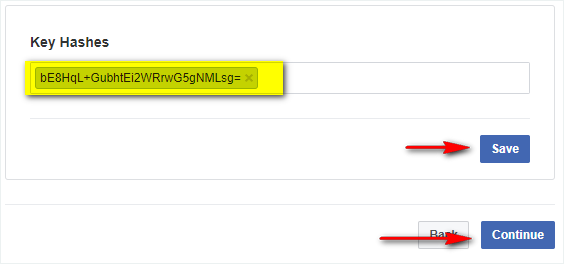
6/ Haz clic en "Continuar" para llegar a paso 4. Add your Development and Release Key Hashes
7/ Copia tu Key Hash de tu back office AppsProgresivas
8/ Pega la Key Hash en la plataforma de Facebook
9/ Haz clic en "Guardar"
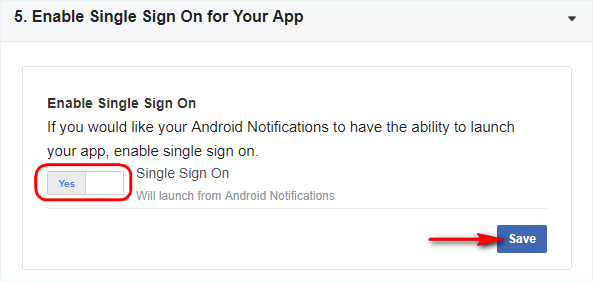
10/ Haz clic en "Siguiente" para llegar al paso 5. Enable Single Sign On for Your App


7/ Habilita también "Inicio de sesión único",
8/ Haz clic en "Guardar cambios".
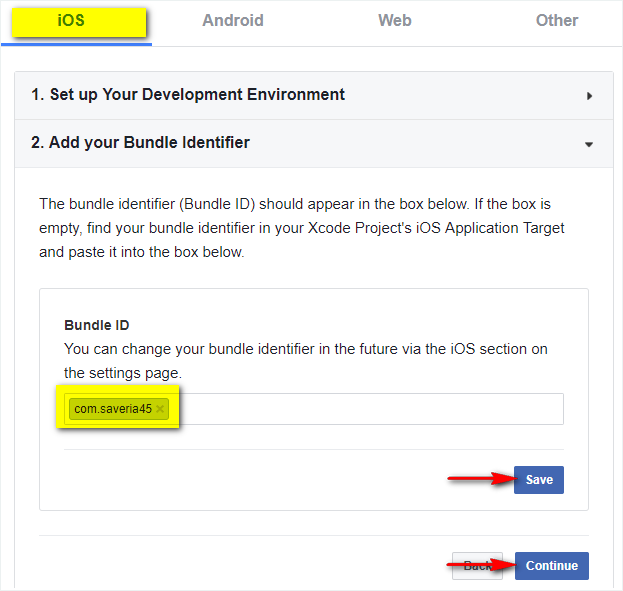
- Añade la plataforma "iOS"

1/ Haz clic en "Next" para llegar al paso 2-- Add your Bundle identifier
2/ Ve al menú Usuarios > Ajustes en tu back office AppsProgresivas
3/ Copia tu Bundle Identifier de tu back office AppsProgresivas
4/ Pega tu Bundle Identifier en la plataforma Facebook
5/ Haz clic en "Guardar"
6/ Haz clic en "Continuar" para llegar al proximo paso
¡Atención!: Si, por cualquier razón, el ID Bundle en tu AppsProgresivas backoffice está mal, será importante colocar el correcto en el campo "Identificador del paquete". Este inconveniente puede darse si, por ejemplo, tu aplicación es una actualización de una aplicación existente y ésta no se creó con AppsProgresivas. En este caso, el camino más fácil es seguir el proceso de compilación (construir) de la aplicación, y consultar de nuevo el menú Usuarios > Ajustes de tu backoffice. Entonces, se encontrará actualizado con la información correcta.

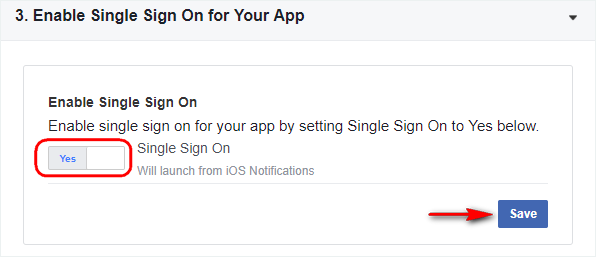
Habilita también "Inicio de sesión único",
Haz clic en "Guardar cambios".
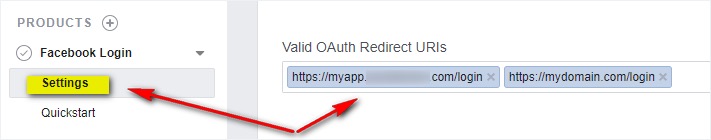
- Añadir un Valido OAuth Redirect URIs

1.Ve al menú Inicio de sesión de Facebook> Configuración
2. Completa el campo Valid OAuth Redirect URIscon tu PWA url seguido por /login
Por ejemplo: https://myapp.appsprogresivas.com/login
Si configuras un nombre de dominio, asegúrate de agregar ambos: url predeterminada + url personalizada (con tu nombre de dominio) seguido de /login
3. Haz clic en "Guardar cambios" en la parte inferior de la página.
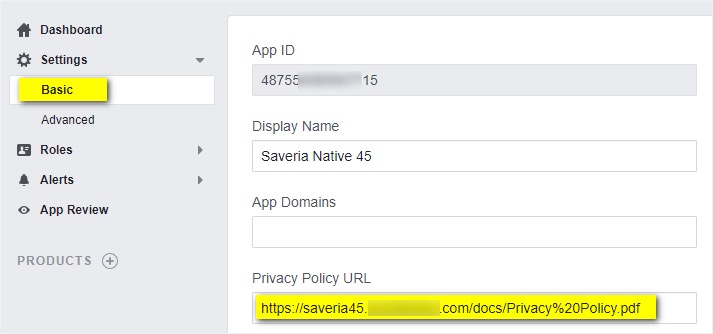
9.Ve a "Configuración > Basic" en la columna izquierda
1/ Agrega tu URL de política de privacidad
Puedes descargar una política de privacidad estándar para tu app, desde este enlace Esta es una plantilla de una política de privacidad. Te invitamos a personalizarla.
En tu back office, ve a Ajustes > Mis Archivos, crea una carpeta llamada Política de Privacidad y sube tu archivo en formato .pdf
Abre el archivo en un navegador externo para mostrar el URL completo. Copia y pega el URL en la plataforma Facebook.
2/ Escoge una categoría del menú desplegable.
3/ Haz clic en "Guardar cambios" al fondo de la pagina.

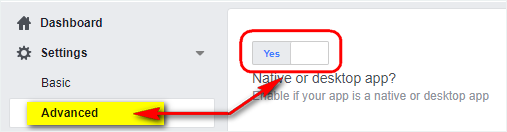
- Ve al menú Configuración> Avanzada
Activa la opción "Aplicación nativa o para computadora?"
Haz clic en "Guardar cambios" al fondo de la pagina.

- Copia tu App ID en la Plataforma Facebook
Recuperala del principio de la pagina.

- Pega el valor en tu back office de AppsProgresivas
Ve al menú Usuarios >Ajustes para autorizar a tus usuarios a registrarse en tu aplicación.

Pega tu Facebook App ID en el campo correcto.
Haz clic en OK

- Comprueba la autentificación Facebook en tu versión ad hoc
Reconstruye tus apps (PWA, Android, y iOS para el plan Premium):
Los diferentes tipos de actualizaciones de la app nativa
Advertencia:
- Esto no funciona en la vista previa del back office, la unica manera de comprobar la autentificación Facebook a tu app es en la versión Ad Hoc.
- Solo funcionará para tu cuenta Desarrollador Facebook, para activarlo para todos tus usuarios, sigue las indicaciones siguientes.
- Haz tu app Facebook publica
Tu app Android nativa tiene que ya estar publicada en la Google Play Store.
Si no, deberías eliminar la plataforma Android de tu app Facebook antes de tomar los próximos pasos.
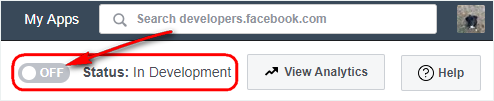
1/ Haz clic sobre el botón "Sí" para hacer tu app publica, en la barra de arriba dentro del plataforma de Facebook.

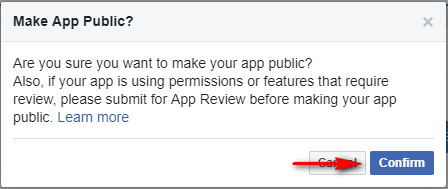
Haz clic en "Confirmar".

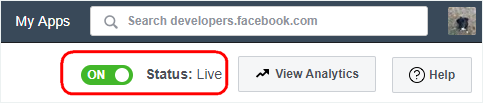
Asegúrate que tu app esta activada correctamente:
El botón debería mostrar "ON" con la estatus "Live" tal como se puede ver abajo:

- Envía una actualización de tus app a las tiendas para activar autentificación FB para tus usuarios
Android - Actualizar la app Android en la Google Play Store
iOS - Actualizar la app en la tienda (App Store Connect)
AppsProgresivas Se Hace Cargo, pide una actualización, nosotros nos encargaremos de hacerlo para ti.

